Transition de texte avec Illustrator et Photoshop
Nous allons apprendre à réaliser ce genre d'animation:
Dans ce tutoriel nous utiliserons Illustrator pour créer les images, et Photoshop (CS2 ou plus) ou Imageready (pour les versions de Photoshop plus anciennes) pour animer les images. J'ai réalisé un tutoriel pour faire la même chose avec Inkscape pour réaliser les images et The Gimp pour les animer ( voir le tutoriel ici ), mais on peut sans problème faire les images avec Inkscape et les animer avec Photoshop, ou faire les images avec Illustrator et les animer avec The Gimp, il sufit de faire la moitié de chaque tutoriel avec le logiciel que vous avez; j'ai choisis de coupler Photoshop avec Illustrator car ce sont deux logiciels d'Adobe prévus pour travailler ensemble, et The Gimp et Inkscape sont tous les deux des logiciels libres et gratuits.
Partie I: Illustrator
I) Création des textesOuvrez un nouveau document Illustrator et prenez l'outil Texte. Le curseur change de forme, cliquez une fois dans la page blanche pour activer le texte et écrivez ce que vous voulez.

Changez la taille du texte en le selectionnant et en utilisant la barre d'option en haut:

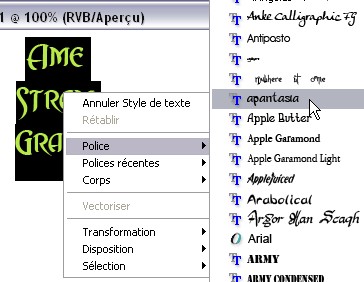
Changez la police avec un clic droit sur le texte:

Changez la couleur:

L'interlignage (fenêtre => caractère):

Faites de même avec le deusième texte de l'animation. Si vous voulez garder sur le deusième texte les mêmes effets que le premier, vous pouvez dupliquer le premier texte en maintenant la touche alt enfoncée et en déplaçant ce texte, puis le modifier avec l'outil Texte.

Déplacez les deux textes de façon qu'ils soient sufisement éloignés l'un de l'autre, et double cliquez sur l'outil dégradé de forme.

Choisissez étapes et entrer le nombre d'images intermédiaires que vous voulez pour votre animation.

Cliquez sur un des textes puis sur l'autre, la transition apparait:

Souvent les textes se touchent, il faut alors espacer plus les textes de gauche ou de droite pour que chaque étape soit bien séparée. Pour celà déplacez les en utilisant la flèche blanche (la noire permet de déplacer tout le groupe de textes).

Puis enregistrez tout ça en tant qu'image ( fichier => exporter ) pour pouvoir le passer dans Photoshop (ou The Gimp, dans ce cas voir la partie II de ce tuto )
Remarque: Vous pouvez aussi faire un copier/coller pour envoyer les textes vers Photoshop, ces deux logiciels étant fait pour travailler ensemble.
Partie II: Photoshop ou Imageready
Si vous avez Photoshop CS2 ou plus, ouvrez la palette d'animation ( fenêtre => animation ), si vous avez une version plus vieille, il faut avoir imageready.
Ouvrez l'image des textes que vous avez créé avec votre logiciel vectoriel, et ouvrez un nouveau document vide de la taille que vous voulez pour votre animation finale.
Faites glisser ( ou copier coller ) votre image-texte dans le document vide, et positionnez le de façon qu'on ne voit que le premier texte.

Créez une nouvelle image dans la fenêtre d'animation ( ), et déplacez le calque pour qu'on ne voit que le dernier texte cette fois-ci, et qu'il soit placé au même endroit que le premier texte dans la première image.
), et déplacez le calque pour qu'on ne voit que le dernier texte cette fois-ci, et qu'il soit placé au même endroit que le premier texte dans la première image.

Cliquez sur le bouton trajectoire de la fenêtre d'animation (  ), et entrez dans "images à ajouter" le nombre d'images intermédiaires que vous avez.
), et entrez dans "images à ajouter" le nombre d'images intermédiaires que vous avez.

Validez, et vous pouvez voir votre texte qui se transforme. Souvent l'animation est trop rapide, augmentez la durée des images en les selectionnant toutes et en cliquant sur la petite flèche noire en bas d'une vignette de la palette d'animation.


En regardant l'animation, on remarque qu'il y a des parties en trop sur les côtés, il faut donc recadrer l'image avec l'outil recadrage et en cochant bien l'option "Masquer".


Pour fermer la boucle et que le texte revienne par étape du deusième texte au premier, prenez la première image dans la fenêtre d'animation et déplacez-là tout à la fin. Puis créez une transition entre les deux dernières images de la même façon que tout à l'heure.

On peux augmenter la durée des images "normales", pour qu'elles soient plus lisibles.

Et voilà, notre animation est terminée, plus qu'à l'enregistrer en .gif (fichier => enregistrer pour le web et les périfériques).
© Ame Stram Graph - Design Lunard - Codage Lunard et Rock Lee ♥ - 2010