Transition de texte avec Inkscape et The Gimp
Nous allons apprendre à réaliser ce genre d'animation:
Dans ce tutoriel nous utiliserons Inkscape pour créer les images, et The Gimp pour animer les images. Ces deux logiciels sont libres et gratuits.
J'ai réalisé un tutoriel pour faire la même chose avec Illustrator pour réaliser les images et Photoshop pour les animer ( voir le tutoriel ici ), mais on peut sans problème faire les images avec Inkscape et les animer avec Photoshop, ou faire les images avec Illustrator et les animer avec The Gimp, il sufit de faire la moitié de chaque tutoriel avec le logiciel que vous avez; j'ai choisis de coupler Photoshop avec Illustrator car ce sont deux logiciels d'Adobe prévus pour travailler ensemble, et The Gimp et Inkscape sont tous les deux des logiciels libres et gratuits.
Partie I: Inkscape
I) Création des textesOuvrez un nouveau document Inkscape et prenez l'outil Texte. Le curseur change de forme, cliquez une fois dans la page blanche pour activer le texte et écrivez ce que vous voulez.

Changez la taille du texte en le selectionnant et en utilisant la barre d'option en haut:

Changez la police en allant dans le menu "Texte" => "Texte et police", et cliquez sur "Apply" pour valider.

Vous pouvez aussi modifier la disposition (ferré à gauche, centré, ferré à droite ou justifié) et l'interlignage (espace entre chaque ligne) à partir de cette boite de dialogue.
Pour changer la couleur, allez dans "Objet" => "Remplissage et contour"

Faites de même avec le deusième texte de l'animation. Si vous voulez garder sur le deusième texte les mêmes effets que le premier, vous pouvez dupliquer le premier texte en faisant un clic droit dessus et "dupliquer", puis déplacer le texte posé par dessus et le modifier avec l'outil Texte.

Déplacez les deux textes avec la flèche noire de façon qu'ils soient sufisement éloignés l'un de l'autre.

Nous allons vectoriser chacun des textes, c'est à dire les transformer en dessin constitués de points et de courbes, les textes ne seront donc plus modifiables via l'outil texte. Pour cela selectionnez un texte (avec la flèche noire), et allez dans le menu "Chemin" => "Objet en chemin".

A première vu ça ne change rien, mais en fait si. Si vous prenez l'outil éditer les noeuds (

Faites de même avec le second texte.
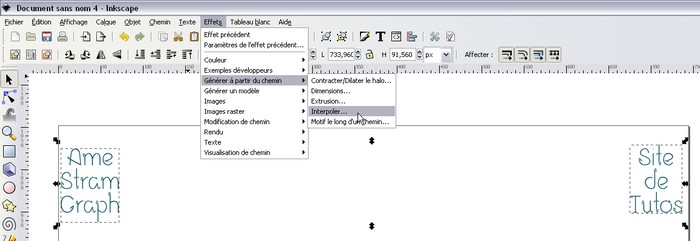
Une fois les deux textes transformés en vecteurs et dupliqués, nous allons pouvoir créer les images intermédiaires. Pour celà sélectionnez les deux textes du centre (avec la flèche noir toujours, on clic sur un texte - shift - on clic sur l'autre ), puis allez dans "Effets => Générer à partir du chemin => Interpoler"

Cochez la case "Aperçu en direct" et entrez le nombre d'étapes intermédiaires que vous voulez dans Etapes d'interpolation, en faisant en sorte que les étapes ne se superposent pas. Puis validez en cliquant sur apply et fermer cette fenêtre.

Avec l'outil déplacement (flèche noire) déplacez le groupe de texte pour retrouver les textes de base, et placez les en ligne? POur les aligner parfaitement, utilisez la fenêtre "aligner et distribuer" ( objet => aligner et distribuer)

Puis exportez tout ça dans un format image ( fichier => exporter en bitmap) pour pouvoir le passer dans The Gimp (ou Photoshop, dans ce cas voir la partie II de ce tuto )
Partie II: The Gimp
Ouvrez l'image des textes que vous avez créé avec votre logiciel vectoriel, et ouvrez un nouveau document vide de la taille que vous voulez pour votre animation finale.
Copier collez votre image-texte dans le document vide, et positionnez le de façon qu'on ne voit que le premier texte.

Dupliquez le calque et déplacez le de sorte que la deusième image soit pile par dessus la première.

Dupliquez de nouveau ce calque et faites apparaitre la troisième image de la même façon, et ainsi de suite jusqu'à la dernière image. Il faut souvent recadrer l'image si on a pris une taille trop grande à la base.

Supprimez le calque d'arrière plan (si vous en avez un), et allez dans fichier => enregistrer une copie
Entrez un nom avec l'extention .gif, validez
Cochez "enregistrer en tant qu'animation", exportez
Définissez un délai, dans arrangement des images mettez "une image par calque (remplacer) ", puis validez
Ca donne:
Si on veut que le texte se retransforme dans l'autre sens, il faut dupliquer chaque image intermédiaire et les mettre dans le bon ordre, comme ça:

On enregistre comme tout à l'heure, ça donne:

J'ai ajouté un fond blanc pour un meilleur rendu, ici mon texte est trop fin pour un joli rendu en transparence:

© Ame Stram Graph - Design Lunard - Codage Lunard et Rock Lee ♥ - 2010